Image styles are one of many great features Drupal ships with. This part didn't really change from functional point of view in Drupal 8. It does a great job, but if we'd be limited to image effects that ship with core it would be hard to cover more complex use-cases.
The image style system is luckily pluggable (like most of Drupal:)), which allows contributed modules to provide additional image effects.
Image effects is a new module for Drupal 8 as it didn't exist in previous versions. It's purpose is to bring most of contributed image effects under one roof. This makes a lot of sense since it prevents fragmentation and makes effects easier to find. Module is still in alpha, but it already ships with many useful effects.
It tries to support both the GD toolkit from Drupal core and the ImageMagick toolkit, but there may be effects that are not supported by both of them or that provide different results with different toolkits.
Effects
Auto orientation
This effect will read EXIF, check if the camera recorded orientation information and rotate the image accordingly.
Although most modern browsers do support the orientation tag, the information may get lost or become incorrect by other operations. So, to support all browsers and prevent rotation errors, it is better to start each image style with this effect.
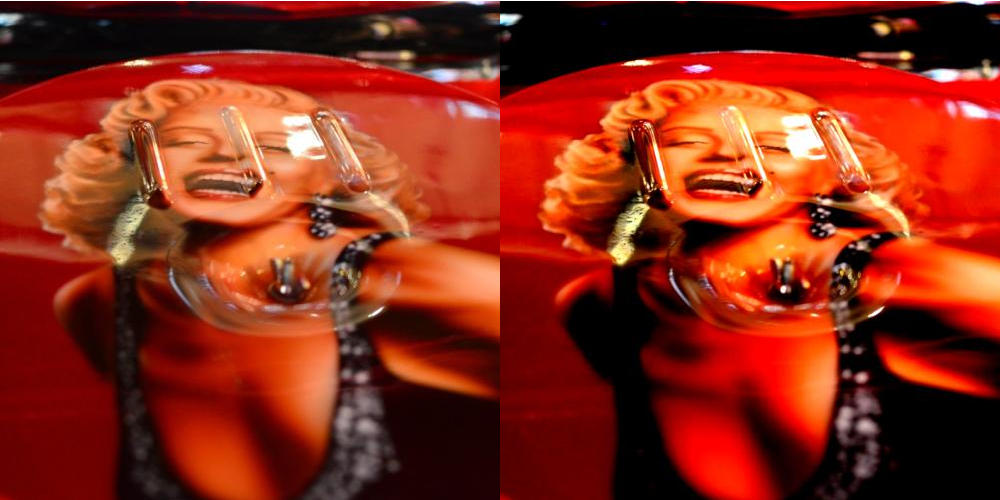
Brightness
Supports changing brightness settings of an image. Also supports negative values (darkening).

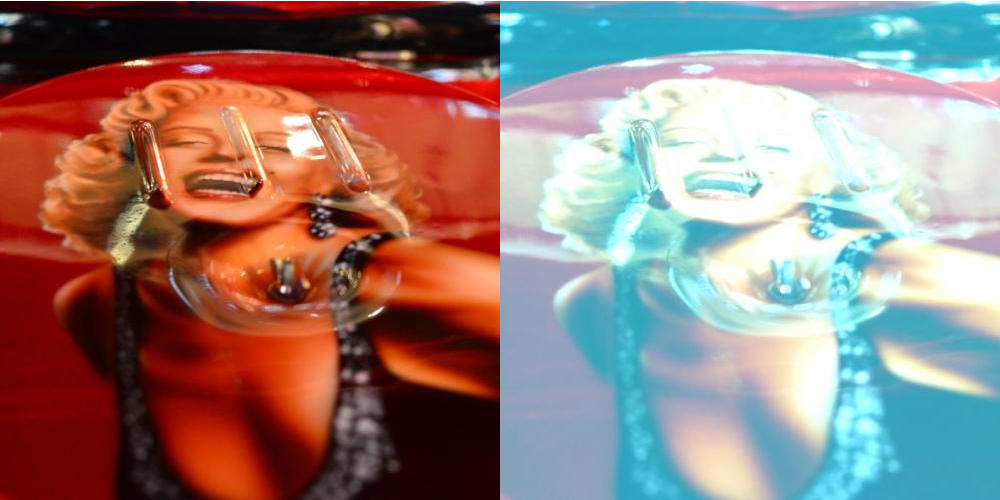
Colour shift
Colour shift allows us to colourize and image with a colour of choice.

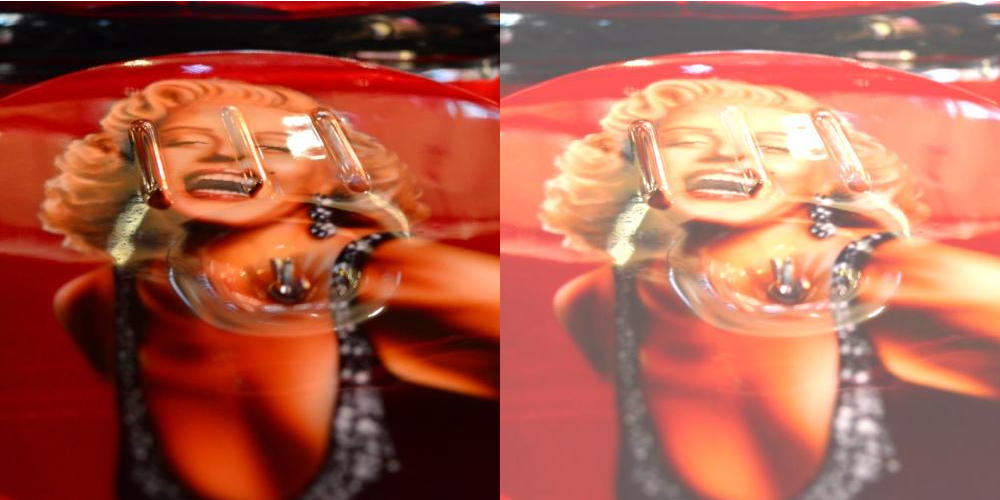
Contrast
Supports increasing or decreasing a contrast of the image.

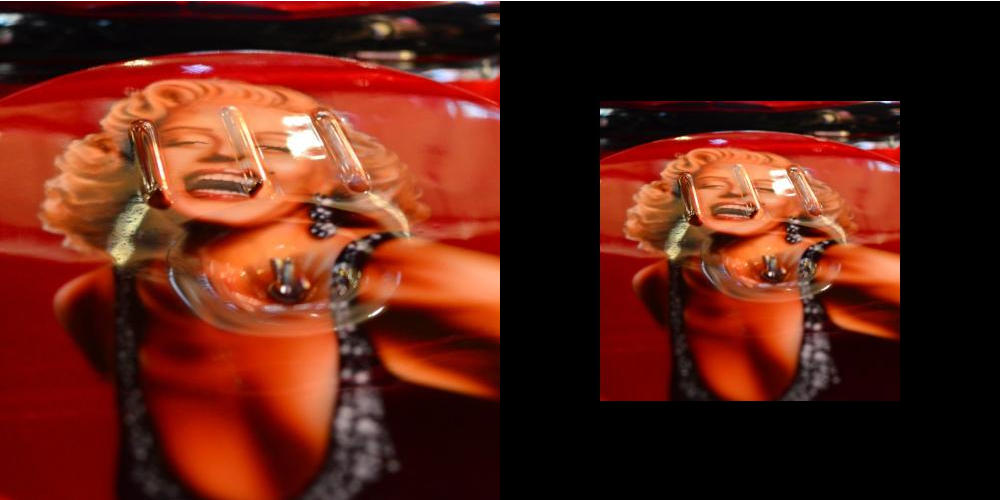
Canvas
Allows us to define a canvas and position the image on it. We can also set the background colour.
On the example image I used canvas that is larger than the image and it's background colour set to black.

Set transparent colour
This effect is useful when dealing with transparent GIF images. It allows us to define the colour that will be used instead of transparency.
Strip metadata
Strips entire EXIF metadata from the image. GD does this by default, which means this effect will only be useful if ImageMagick image toolkit is being used.
Watermark
Allows us to place a semi-transparent image anywhere over the original.

What is next
We are actively working towards next alpha release. There are patches for two more effects ready to be reviewed: Background and Text overlay. When this two patches land we'll be able to release second alpha, which will most likely be followed by the first beta release.
We urgently need help with reviewing the two patches. This is a perfect task for anyone that is trying to get involved and looking for a something fairly simple but still fun.
Who is behind the module?
A lot of people contributed. Specially if we consider that most of the effects came from the other Drupal 7 modules like ImageCache actions we're talking about tens or event hundreds of contributors.
However, most of the recent work has been done by @mondrake. If you meet him at any of the community events please buy him a beer.
About me
I (Janez Urevc - @slashrsm) am one of the architects and maintainers of the media ecosystem for Drupal 8. If you like what I am doing please consider donating to my Bitcoin address: 1Xqe6gYWEbF1iKsy3Mr5SbAyebNyucj5t.
Together with some colleagues I'm building a small team of professionals that will be providing top-level consulting, training and development related to media in Drupal 8. If you're interested or you'd like to work with us please get in touch.